超初心者向け!Webサイト制作学習の始め方

Webサイト制作には様々な知識や技術を身に付ける必要があります。
私はWebデザイナー養成講座の講師を約2年半勤め、300人ほどの生徒さんを担当した経験がありますが、そのコースのカリキュラムはHTML/CSSコーディング、Photoshop、Illustratorの画像加工等、技術的なことが大半。
基礎知識のない生徒さんには厳しい内容で、コーディングの基礎は覚えても実際にWebサイトを作れない・・・というケースがありました。
そこで、実際にはカリキュラムにはないWebサイトの基礎知識、業務解説などにも重点を置くことで生徒さんの理解度を各段に高めることに成功したのです。
学校のマネジメントからは何度もカリキュラムに沿って教えろ!と怒られたのですけどね(笑)
ということで、ここでは当時生徒さんからも大変好評をいただいた私独自のカリキュラム、HTML/CSSコーディングや画像加工技術などの実務を学ぶ前の知っておくべき業界基礎知識、Web制作の基礎技術について解説していきたいと思います。
ちなみに日本では主にホームページと言われますが、厳密にはホームページは全体のトップページを指すものであり、正式な名称はWebサイトですので覚えておきましょう!
初心者向けWeb学習ロードマップ

Webデザインの学習を始めるにあたり、いきなりHTMLやCSSのコーディング学習を始めるというのはあまりお勧めできません。
まずはWeb制作の基本の理解を深め、続けてHTML/CSSコーディングやデザイン技術の習得に着手しましょう!
ちなみにこの記事は超初心者の方向けに書いていますが、ここで書かれていることが普通に理解できるレベルであれば即コーディングやプログラミングの学習を初めても全く問題ありません(笑)
また、自分の向き不向き、得手不得手も考察しながら職種について検討してみることも大切です。
フリーランサーとして独立する前提であれば、自己申告でなんの職種を語るのも問題はないのですが、職種=技術・スキル=信用=稼ぎに直結するからなんですね。
Webデザイナーを目指すのは、単に憧れや好きだからだけではないはず。
学習期間は投資です。
自分の貴重な時間を投入する訳ですから、その投資をなる早で回収するためにも、まずは基礎を固めましょう!
WebデザイナーとWebプログラマーどちらを目指す?
極端な切り分けではありますが、職種と技術要件をまとめると以下のようになります。
- Webデザイナー
Webデザイン+HTML/CSSコーディング Web制作 - Webプログラマー
PHPなどWebプログラミング Web開発
WebデザイナーとWebプログラマーの決定的な違いはプログラミングができるかできないか?という点なのですが、もう一つの違いはデザインができるかできないか?という点です。
Webプログラマーでデザインは苦手というケースが多いんですね。
実際Webプログラマーの要件にデザインは含まれませんので、WebプログラマーはWebデザイナーと協業でWeb開発を行うケースが大半です。
このようにデザインとプログラミングってスキルセットが異なるので、どちらもプロレベルで極めるというのは実は容易なことではありません。
Webデザイナーがデザイン、コーダーがコーディングを担当するなど、さらり細分化されるケースもありますが、どちらか一方というのは就職するにせよ、フリーランスになるにせよ限界がありますので、デザイン+コーディングを学習しましょう。
Webデザインを習得しWebサイトが制作できるようになってから、さらにPHPなどのプログラミングを学習しWebエンジニアへ転身することも可能です。
元々プログラマーの方がデザインを学んでWebエンジニアに転身することももちろん可能ではあるのですが・・・
Web講師時代、プログラマーの生徒さんもいました。
彼はHTML/CSSコーディングは秒速で習得しましたが、デザイン面では相当苦労されていたというケースもあります。
デザインには興味がない、論理的思考が得意でプログラマーを目指したい!という方はいきなりプログラミング基礎から習得を始めるのもアリです。
ちなみにこの記事は、Webデザイナー、Webエンジニア、どちらにも不可欠な基礎知識で、Web制作の全体像を俯瞰して捉えられるようまとめてあります。
Webデザイナーに要求される基本スキルと業務
まず、当たり前のことですが、WebデザイナーはWebサイトを「制作」するのが仕事です。
このWebサイトを制作するには、HTMLなどのコーディング技術だけではなく、以下のスキルが要求されます。
- 企画力・構成力
- デザイン力
- HTML/CSSコーディング力
- Photoshop/Illustratorなどを使用した画像加工・バナーやCG素材の制作力
- サーバー・ドメインの基礎知識(Webサイト公開、運営知識)
この5点のスキルがあれば実際にWebサイトを制作することができますので、Web制作会社への就職・転職、フリーランスとして独立も可能です。
Webデザイン学習の期間の目安
この記事で紹介している基本の理解は早い人なら1週間程度、コーディングやデザインの基礎は3か月程度で習得できると思います。
- Webサイト制作の基礎知識の習得・・・約1週間~
- Webサイト制作の基礎技術の習得・・・約3か月~
- Webサイト制作の応用力の習得・・・約3か月~
約3か月でWebサイトを制作できるようにはなると思いますので、この段階で就職、独立も可能ではあります。
ただ「作れるようになる」のと「プロレベルのクオリティが出せて実際に稼げるようになる」は別物。
運転免許の取得に置き換えると、この記事でご紹介している基本は、交通ルールやマナーなどを覚える座学、コーディングやデザインを学ぶことが実技に当たります。
無事に技能を習得、試験に合格し運転免許を手にすれば、自由に車を運転できるようにはなりますが、すぐにタクシーや運送ドライバーなど、プロのドライバーになれる訳でもありませんし、事故を起こさない保証になるものでもありませんよね。
技術の習得も同じです。
絶えずトライ&エラーを繰り返しながら応用力を高めていくことでプロのクオリティを出せるようになるもの。
ある程度コーディングができるようになったら、実際のWebサイト制作の数をこなしましょう!
この応用期間を含めると6ヶ月程度で習得できると思います。
Webデザイナーになるのにデザインの勉強は必要?

「デザイナー」と聞くと、インテリアデザイナーとかファッションデザイナーみたいに、何か専門的にデザインの勉強をした人?Webデザイナーもやっぱりデザインの勉強をしなきゃダメ?みたいに感じるかもしれません。
実は私もWebデザイナーになろうと決めた時には、デザインなんて専門的に学んだこともないけどいいのかな・・・と迷ったこともあります。
もちろん専門的にデザインを学んでいるに越したことはありません。
Webデザインにも色の扱い方などデザインの基礎はありますが、これらは、基礎Web制作技術の習得の過程で感覚的に学ぶ(知る)ことが出来ますので、自己学習のみでもWebデザイナーにはなれます。
またWebデザイナーはデザインをHTMLとCSSコーディングで組み上げるというエンジニア要素も加わりますので、デザインとコーディング技術をバランス良く習得していくことが大切です。
コーディングを専門で担当する職はマークアップエンジニアと呼ばれます。
ちなみにIT業界のデザイン職には、CGデザイナー、UI/UXデザイナー、ゲームデザイナーなどがあります。
紙媒体(チラシやポスターなど)を専門にデザインする職種は、グラフィックデザイナー又はDTPデザイナーと呼ばれます。
いずれもWebデザイナーと共通するスキルもありますが、デザインするターゲット、最終納品形態が異なりますのでWebデザイナーとは異なる職種となります。
Webデザイン力を養うには?

次項でWebサイトの種類、Webデザインの構成要素について解説していますが、まずWebサイトにはどんな種類があるのかを理解しましょう。
その下知識ができたところで、普段ご覧になっているWebサイトを徹底的に観察して観察してみてください。
私の場合は、とにかく沢山のWebサイトを観察するだけではなく、雑誌やチラシなどの紙媒体、購入した商品のパッケージ、電車に乗れば車内に貼ってある中刷り広告、街を歩けば看板やポスターなど、とにかく目に入るデザインというデザインを徹底的に観察、研究したものです(笑)
一見Webデザインとは異なるように見えますが、街中にあふれているデザインはプロが制作した優れた作品集のようなもの。
数を見ることでデザインが理解できるようになっていきますので、是非トライしてみてください!
Webデザインだけではなく、身の回りにあるデザインをつぶさに観察する習慣をつけましょう。
私はWeb制作歴約15年、独立して約10年の現役ですが、今でもその習慣を持っていて、街を歩けば優れたデザインを探して常にキョロキョロ不審者状態です(笑)
デザインを観察するポイントはレイアウトと色の扱い方。
感覚的にこの2点が理解できるようになったらWebデザイナーへの第一歩を踏み出したも同然!
そこまで来たらデザインを具現化する手法、そのデザインを組み上げる制作を習得するだけです!
Webサイトのデザインと構造の基礎を理解しよう!

ここからはWebサイト制作の技術基礎について紹介していきます。
まずWebサイトには情報を発信する目的があり、その目的に応じた分類があります。
その分類に応じてデザインやWebサイトの構造、機能が異なりますので、まずはそれぞれの違いについて理解することが大切です。
Webサイトの種類
普段ユーザーとしてなんとなく閲覧しているWebサイトですが、それぞれの違いに気づいたことはありますか?
注意深くいくつかのWebサイトを観察してもらうとわかるかもしれませんが、例えばこのブログ。
ブログもWebサイトの一種ですが、ブログサイトの場合は大体、最新やおすすめなどの記事がズラっと並んでいるデザインが多いと思います。
企業サイトの場合は、ど~ん!とキャッチコピー付きの大きなバナー(メインビジュアルと言います)が貼ってあり、その下にはその会社の特長や魅力、商品、サービスなどのコンテンツが配置されているのが一般的。
このようにWebサイトの種類によってデザインが異なるのがわかると思います。
Webサイトの種類は大きく分けて以下の5つです。
- コーポレートサイト(企業サイト、ブランドサイト、ポートフォリオサイトなど)
- ECサイト(Eコマース/オンラインショッピングサイト)
- ポータルサイト
- ブログ
- ランディングページ
この5つは、デザインや構造、機能面の違いがあり、制作フロー、技術、制作コスト面に差が出ますので、あらかじめ理解しておきましょう。
なぜこのような分類があるかというと、冒頭にも説明した通り、Webサイトには役割があり、情報(コンテンツの見せ方)や構造がそれぞれ異なるからです。
またECサイトやブログサイトは機能、使われる技術が異なるため、一般的なコーポレートサイトと同じように制作できません。
一般ユーザーとしてWebサイトを閲覧している際にはあまり気づかない、その違いなど問題ではないのですが、制作者となる場合、この違いをきちんと理解しておく必要があります。
静的サイトと動的サイト
Webサイトには前述のような分類がありますが、もう一つ理解しておかなければならないこと、それがこの「静的サイトと動的サイト」です。
静的サイトと動的サイトでは、前述したWebサイトの種類と密接に関わっており、使われる技術がそれぞれ異なるため、この違いについても理解しておきましょう。
簡単に両者の違いを説明すると以下のようになります。
- 静的サイト
シンプルにHTMLとCSSで組まれたWebサイト。
主に小中規模のコーポレートサイトで採用されます。 - 動的サイト
HTMLとCSSでコーディング+PHPなどのプログラミングで自動化処理、動的制御が施されたWebサイト。
ECサイト、ポータルサイト、ブログなどで採用されます。
前項でも述べましたが、Webデザイン力を高めるコツは、実際に公開されているWebデザインを徹底的に観察すること。
Webサイトの種類や動的か静的か?という点に留意しながら普段ご覧になっているWebサイトを注意深く観察してみてください。
WordPressとは?
WordPressはブログを制作するためのアプリケーションで、特にコーディングやデザイン力がなくても誰でも簡単にWebサイト/ブログを作ることも可能です。
データベースやPHPというプログラミング言語も使われているため、WordPressで制作されたWebサイトは動的Webサイトとなりますが、専用のテーマと呼ばれるテンプレートを使用することで、コーディング、プログラミングなしでもWebサイト、ブログを制作することも出来ます。
但し、実際にクライアントの要件を満たすWebサイトを制作するには、デザイン力やコーディング力に加え、PHPプログラミング、データベースの知識等のスキルが必要です。
Webデザインの構成要素
Webサイトの種類、動的/静的サイトの区別はデザイン・構造に大きく反映されますが、Webデザインを決定づける要素は基本的に同じです。
Webデザインを決定づける構成要素は以下の5つです。
- レイアウト
- 色
- 装飾
- テキスト
- 写真・イラスト
この5つの要素をHTMLとCSSで組み上げていくのがWebデザインです。
Webサイトの構造とHTML/CSSの役割
Webサイトは前述の要素で構成されたデザインをHTML/CSSで組み上げていくことで完成しますが、この組み上げ方にも一定のルールがあります。
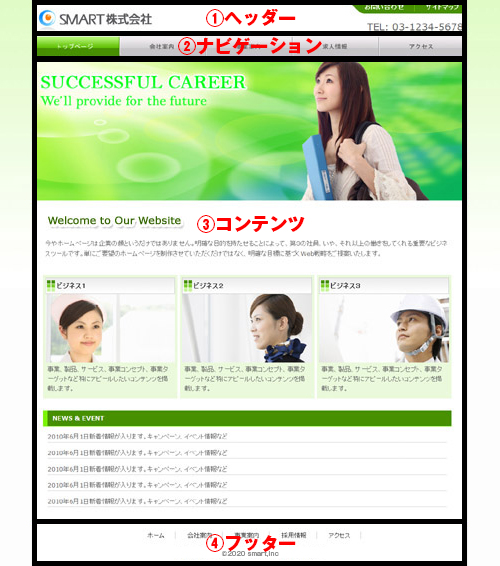
前項ではWebサイトの種類についても紹介しましたが、この種類を問わず実は基本的な構造(骨格)はほぼ同じで、①ヘッダー、②ナビゲーション、③コンテンツ領域、④フッター、この4つで構成されます。

見栄えは違って見えるWebサイトも、このように分解してみると基本的には同じ構造なのです。
このルールさえ覚えてしまえばHTML/CSSの習得も楽になります!
CG画像制作知識、技術

Webデザインを構成する大きな要素の一つが写真やバナーなどCG(コンピュータグラフィクス)素材です。
CG素材の制作は、写真やイラスト画像の基礎、加工技術など、HTML/CSSコーディング技術とは異なるため、分けて学習しましょう!
このCG素材の制作に特化し、ゲームやアニメ、映画などのCG制作を行うデザイナーがCGデザイナーです。
チラシやポスター、雑誌の表示、パッケージデザインなどを主に行うのが単にグラフィックデザイナーまたはDTP(Desk Top Publishing)デザイナーと呼ばれます。
Webサイト公開技術
Webサイトは制作して終わりではありません。
制作自体はWebデザイナーのパソコン内で行われますが、この状態では一般の方は閲覧することができませんよね?
Webサイトを公開するためのインターネット、ドメインやサーバーなど仕組みなど、Webサイト公開の基礎知識も習得しておきましょう!
以上がWebデザイナーに要求されるスキル要件、Webサイトの制作の基礎知識になります。
この他SEOの基礎知識なども必要なのですが、これはまた改めてまとめますね。
ここでご紹介した知識、技術基礎の理解が深ければ深いほど、HTML/CSSコーディングやCG画像加工、制作など、実務、技術習得が各段と楽になります。
もちろん基礎知識の習得に時間をかける必要はありません。
ある程度理解できたら実際に手を動かして、体、感覚的に覚えていくことも大切です。
迷ったらまた基礎に戻り、また手を動かし・・・の繰り返し。
一見遠回りに聞こえますが、これが一番の近道です!