【Web制作基礎知識】Webサイトの基礎構造を理解しよう!

Webサイトを制作する際には、デザインやHTML/CSSコーディングを行う前にまず設計を行います。
この設計がきちんとできていないと、どれだけ優れたデザイン、コーディング力を持つWebデザイナーでもWebサイトの制作はできません。
この記事では、このWebサイトの設計に必要なWebサイトの構造基礎知識、技術を紹介していきます。
Webサイトの構造基礎と合わせてデザイン基礎の理解も深めましょう!
Webサイトの種類

Webサイトには公開する目的があります。
例えば企業のWebサイトであれば、会社、商品、サービス、ブランドなどの知名度を高めるのが目的です。
簡単に言ってしまえば、インターネット上で誰でも閲覧できる「会社案内」ですね。
世の中には無数のWebサイトが存在しますが、このようにWebサイトには必ず公開する目的があります。
逆に言えば、この目的のないWebサイトは存在しません。
このWebサイトを公開する目的により、構造、構成、機能面が異なりますので、正しいWeb設計を行うには、まずはこの目的を正しく認識する必要あります。
Webサイトの目的、役割による分類

Webサイトには、上記の目的を踏まえ、さらに取り扱う情報(コンテンツ)や形式、見せ方、機能の違いによる以下のような分類があります。
この分類により、情報(コンテンツ)の見せ方、機能等が分かれます。
-
コーポレートサイト
コーポレートサイトは企業や店舗、レストラン、事業、サービス、商品、ブランドなどのプロモーションを目的とするWebサイトです。
-
ECサイト(オンラインショッピングサイト)
ECサイトは、商品、サービスを販売するサイトで、商品の登録・展示・更新、ショッピングカートなどの機能が必要になります。
ツアーやホテル、レッスンコースなどの予約サイトも見せ方、機能が若干異なりますが、ベースとなる技術はECサイトと同様です。
-
ポータルサイト
検索エンジンやニュースサイト、まとめサイトなど、情報への入口・玄関(ポータル)となるWebサイトを指します。
観光案内など、特定のジャンルの情報が集積されたWebサイトもポータルサイトの一種です。
-
ブログ
投稿記事を配信するサイトです。記事の新規投稿、編集などの更新機能が付加されます。
-
ランディングページ
1ページのみの縦長デザインで企業、商品、ブランドなどをプロモーションする特設サイトです。プロモートしたい情報及び購入、申込、登録などの機能が不可されます。
-
SNS
FacebookやTwitter、Instagram、YouTubeなどのSNSもWebサイトの一種です。
このレベルになるとWebサイト制作のレベルではなく、Web開発となり規模も大きくなります。
静的サイトと動的サイト
Webサイトは、前述の目的、分類により情報(コンテンツ)の扱い方、機能面の付加等により、性質、特性が異なっていきます。
このWebサイトの性質、特性の違いにより、静的サイトと動的サイトに大別されます。
静的サイト、動的サイトとも骨格はHTMLとCSSで作られますが、制作技術面で大きな違いが生まれますので、Webサイトの設計にはこの性質、特性の理解も欠かせません。
静的サイト

静的サイトとは純粋にHTML/CSSで制作されたWebサイトを指します。
Webデザイナーが制作したWebサイトがそのままの状態で表示され、誰が何回そのWebサイトを閲覧しようが、常に制作したままの状態で表示されるWebサイトを静的サイトと呼びます。
静的サイトの主なものは、コーポレートサイトやブランドサイトなどです。
特に更新の必要のない(Webデザイナーが制作したままの状態でいい)場合に採用されます。
動的サイト

動的サイトは、例えばこのブログやECサイトのような記事や商品の更新を伴うようなWebサイトを指します。
「新しい記事を投稿し、それが自動的にブログに反映される」というように、自動化処理によってWebデザイナーが制作した状態からどんどん更新されていくWebサイトを動的サイトと呼びます。
動的サイトの主なものはブログやECサイトなどですが、コーポレートサイトでも、例えば新着情報や商品、サービス情報、企業実績といったWebサイト公開後も情報の追加、入れ替えなどの更新機能が要求される場合は動的サイトが採用されます。
動的サイトもベースはHTML/CSSでコーディングされますが、HTMLには情報更新など自動化処理の機能が備わっていないため、PHPなどのプログラミング技術が使われます。
また動的サイトはデータベースと技術が連動しており、PHPとデータベースの連動により自動化処理が実現します。
このブログでも採用しているWordPressは、代表的な動的サイトの制作ツールでもあります。
Webサイトのページ構造
Webサイトは、それぞれ独自のデザインが施され、全く違うように見えますが、実は基本的なページの構成要素は全て同じなのです。
Webサイトの設計では、このページ構造の理解が欠かせません。
ページ構造の理解が深まれば、Webデザイン、HTMLコーディング技術の習得も各段と楽になります。
Webページの構成要素
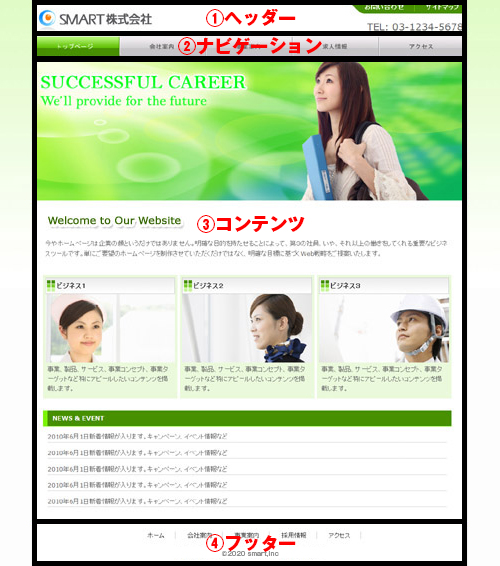
以下の画像はWebページの構成要素を切り分けたものですが、標準的なWebページはこのように4つの領域に分けられます。

-
①ヘッダー
ヘッダー要素には、会社やお店、Webサイトの名称やロゴなどが入ります。
お問い合わせ先の電話番号やサイト内検索などが置かれることもあります。
-
②ナビゲーション
ナビゲーション領域は、Webサイトのメニューを配置します。この領域は、Webサイトのレイアウトにより、トップ(ヘッダー内、ヘッダー下)やサイドバー内に配置されたりします。
-
コンテンツ領域
コンテンツ領域は、Webサイトのコンテンツが配置されます。
コンテンツとは、Webサイトの情報(文字、画像など)のことを指します。
-
④フッター
フッター領域には、主に著作権情報が配置されます。
(Copyright © 2020 Osozaki Life All rights reserved.)←このような記述です。
どんなデザインのWebサイトでも、基本的にはこの4つの領域から構成されているのですが、それでは、なぜそれぞれのWebサイトが違って見えるのか?
そこにはレイアウトの違い、色の使い方などが関わっています。
Webページのレイアウト
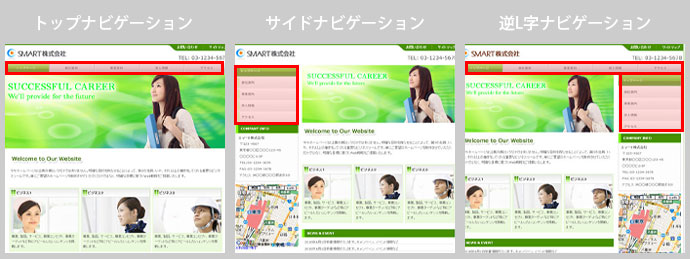
Webサイトの設計では、まずこの4つの領域を配置することからスタートしますが、このレイアウトも大別すると以下の3つに分けられますので、このパターンを覚えてしまえば、Webページレイアウトが作れるようになります。

同じ色彩を使い、メインビジュアルも同じものを使っていますが、微妙に違ってみえますよね。
鍵となるのはナビゲーション(メインメニュー)の位置です。
①のレイアウトは、ナビゲーションをトップに設置しています。
②のレイアウトは、ナビゲーションをサイドに配置しています。
③のレイアウトは、ナビゲーションをトップとサイドに配置しています。
これらは一般的なWebサイトでよく使用される基本的なレイアウトですが、これらをベースにしてより多彩なレイアウトを作り上げることもできます。
例えば、両サイドにナビゲーションを配置したタイプ。
情報量が多いポータルサイトなどでよくみますよね。
Webサイトの基本的なレイアウトが理解できていれば、様々なアレンジにも挑戦できます。
但し、レイアウトはデザイン(見栄え)ありきではなく、掲載する情報(コンテンツ)の見せ方、量(ページ数)などに応じて決められます。
最初にもお伝えしましたが、Webサイトには公開する目的、役割があります。
この目的、役割を最大限に達成させるために最適化するのがWebデザインですので、その骨格となるレイアウトはしっかりと設計しなければなりません。
-
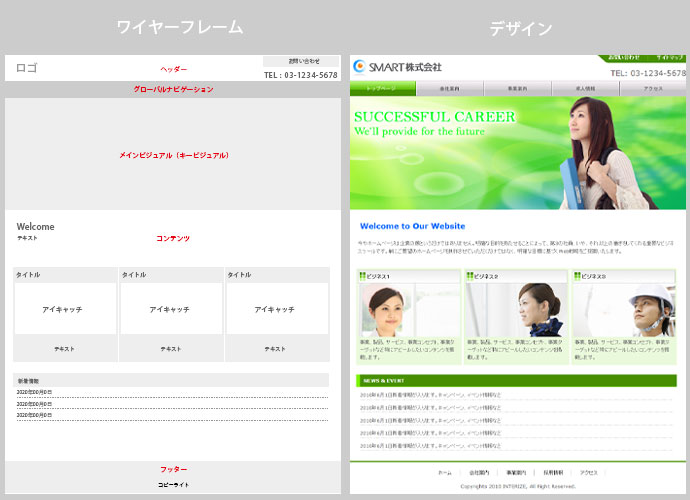
【Webサイト設計】ワイヤーフレームの作成
ワイヤーフレームは、Webサイトのレイアウト構造を表すレイアウト設計図です。
このワイヤーフレームでWebサイトの基本レイアウトを確定し、デザイン(色やコンテンツを配置していく)制作作業を行います。

レイアウトは、ワイヤーフレームをベースにデザインを作成し、HTMLとCSSで成型していきます。
コーディングは、最初にこの全体レイアウトを整えるところから始まります。
Webサイトの全体構造と階層化

Webサイトは、LP(ランディングページ)のように1枚縦長のサイトもありますが、通常はトップページと下層ページで構成されます。
トップページと下層ページ間の導線となるのがナビゲーションです。
ナビゲーションとは?
ナビゲーションは、Webサイトの下層ページへのリンクボタンが配置されたパーツで、Webページレイアウトの構成要素のひとつとして配置されます。
このナビゲーションには、アクセスしてきた閲覧者を下層ページに案内する重要な役割、機能があります。
ナビゲーションの種類
- グローバルナビゲーション
グローバルナビゲーションは、主要なコンテンツへの導線となるメインメニューです。
最低限のアクション(クリック)で、目的のコンテンツへダイレクトに案内する目的と役割を担います。 - ローカルナビゲーション
ローカルナビゲーションは、グローバルナビゲーションの補完的役割を担うサブメニューです。
Webサイトは公開する役割、種類により規模が異なり、例えば数ページのものから数十、数百ページにも及ぶ大規模サイトも存在しますので、ナビゲーションはその規模に応じて最適に設計されなければなりません。
トップページ含め全体で数ページ程度の小規模のWebサイトであればグローバルナビゲーション(メインメニュー)だけで十分なのですが、数十、数百ページにも及ぶ中大規模になると、ページ構成もより複雑になるため、グローバルナビゲーションとローカルナビゲーションを組み合わせ、より効果的な導線設計を行う必要があります。
Webサイトの階層構造とカテゴリ設計
グローバルナビゲーションがWebサイトの主要コンテンツ(親コンテンツ)への導線となるのに対し、ローカルナビゲーションは、親コンテンツに属する小、孫コンテンツへの導線を果たします。
この「親 > 子 > 孫」のように関連するコンテンツに階層を持たせることで相対的な管理を行う構造体を階層構造と呼びます。
「親 > 子 > 孫」はそれぞれ同じ属性に含まれるコンテンツで構成され、その属性はカテゴリとして分類します。(親カテゴリ > 小カテゴリ > 孫カテゴリ)
カテゴリ設計の例
- 親カテゴリ:英語
- 子カテゴリ:英語学習法、フィリピン留学、オーストラリア留学
- 孫カテゴリ:おすすめスクール、留学ノウハウ、留学体験記
このように親カテゴリに対して、同じ属性に含まれるコンテンツをグルーピングし、子孫カテゴリを設定していくことでコンテンツを階層で管理する構造体が階層構造です。
この階層構造とカテゴリ化の概念はWebサイト全体を骨格を成すものとなり、適切な導線を配置するためのナビゲーション設計には欠かせない手法です。
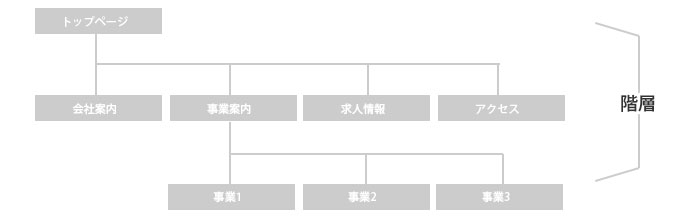
階層構造とカテゴリ設計ではまず以下のようなサイトマップを作成します。
-
【Webサイト設計】サイトマップの作成
サイトマップはWebサイト全体の階層構造を示した階層設計図です。
Webサイト設計時には、まず必要なページを全て洗い出し、このサイトマップを作成します。

ナビゲーションがわかりづらいと、ユーザーは見たいと思っているページにたどり着けないばかりか、Webサイトを去ってしまう要因にもなりますので、わかりやすいメニュー項目の設定やカテゴリによるコンテンツの階層化に基づくナビゲーション設計は非常に重要です。
このWebサイトの階層構造とカテゴリの概念、ナビゲーションの役割、配置はWebサイト設計において最も重要な基礎知識となりますので、しっかり理解しましょう!